An important topic while working with Sitecore is how to handle different languages for the websites.
For example, we have a website that supports the English and Russian versions, all labels are stored in a local dictionary, also we have a global fallback dictionary that has just English version, so if there are no items in the local dictionary in Russian we going to use the Global Dictionary and render English labels.
First of all, we need to add Russian language and set the “Fallback Language” field in the language definitions.
Now we need to create a Global Domain item (/sitecore/templates/System/Dictionary/Dictionary Domain) and a Global Dictionary Entry(/sitecore/templates/System/Dictionary/Dictionary Entry). Each Dictionary Entry item has two fields: Key and Phrase. Key is a Shared Field which means that the field is shared across all language and number versions and is not meant to be different across versions. The Phrase field is a multiline text field and is an Unversioned Field, meaning it can differ across language versions.
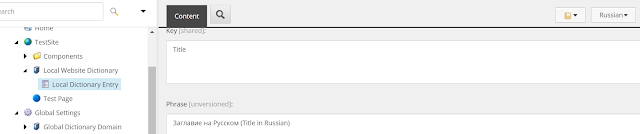
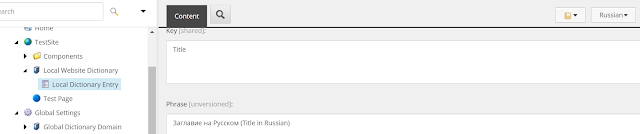
And create a Russian version of the Dictionary Entry:

For example, we have a website that supports the English and Russian versions, all labels are stored in a local dictionary, also we have a global fallback dictionary that has just English version, so if there are no items in the local dictionary in Russian we going to use the Global Dictionary and render English labels.
First of all, we need to add Russian language and set the “Fallback Language” field in the language definitions.
Now we need to create a Global Domain item (/sitecore/templates/System/Dictionary/Dictionary Domain) and a Global Dictionary Entry(/sitecore/templates/System/Dictionary/Dictionary Entry). Each Dictionary Entry item has two fields: Key and Phrase. Key is a Shared Field which means that the field is shared across all language and number versions and is not meant to be different across versions. The Phrase field is a multiline text field and is an Unversioned Field, meaning it can differ across language versions.
Do the same for our local dictionary, but set the ‘Fallback Domain’ field to the Global Dictionary Domain
And create a Russian version of the Dictionary Entry:

Now we need to configure the Sitecore to use the Local Dictionary:
<?xml version="1.0"?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<sites>
<site name="website">
<patch:attribute name="dictionaryDomain">Local Website Dictionary</patch:attribute>
</site>
</sites>
</sitecore>
</configuration>
</configuration>Below is a simple peace of code, it should show us a Title from the Local Russian dictionary and a Description from the Global English dictionary
<div>@Sitecore.Globalization.Translate.Text("Title")</div>
<div>@Sitecore.Globalization.Translate.Text("Description")</div>
It doesn’t work yet, but here is the trick: we just need to enable 2 options in the Global Dictionary Entry and the option “Enforce Version Presence” works as a trigger, so you can even clear the cache then uncheck it, save and it will work again. For me it’s a bug and probably I will do additional investigation soon.
Below is what we have now:












